疑似要素というものを使ってみました。
初心者の私にはどこでどう使うのか、もうひとつ使いどころがわかりませんでした。
初心者の私にはどこでどう使うのか、もうひとつ使いどころがわかりませんでした。
疑似要素と FontAwesome の組み合わせ
 上がHTMLにかいたものです。
上がHTMLにかいたものです。
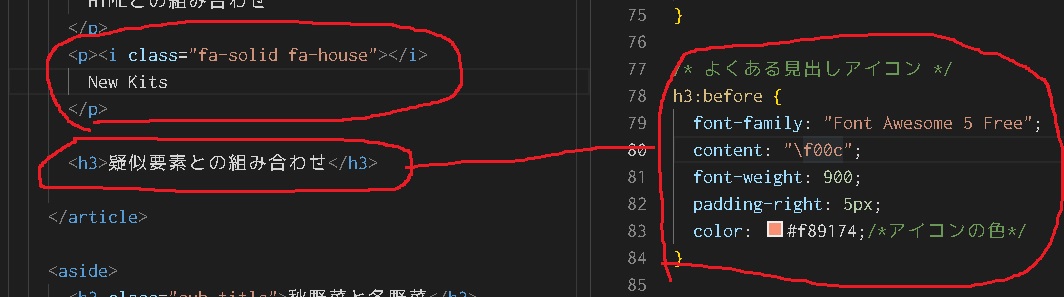
下がCSSで表現したものです。
 エディターの画面です。
エディターの画面です。
上がHTMLで書かれたもので、下がCSSで表現したものです。
たしかに下のHTMLにはアイコンの表示は書かれていません。
これが疑似要素の特徴だそうです。
疑似要素を使うとHTMLに書かなくても表示できるということのようです。
本にはこれを使うと、表現の幅が広がるとか書かれていますが、初心者の私にはもうひとつ使いどころがわかりません。
もうすこし調べてみたいと思っています。
まだこれほど表現というか修飾は必要ないので、基本的な部分に焦点をあてて勉強したいと思っています。