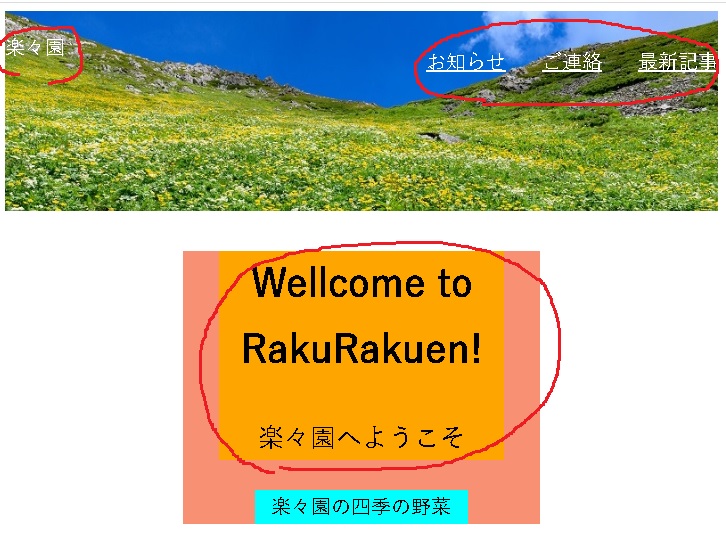
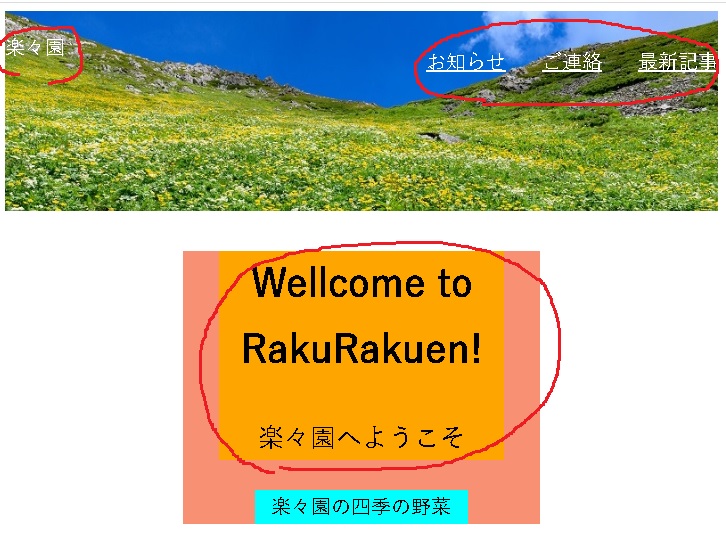
PC での画面


PCでは上のナビゲーションの部分が横一列になっています。
そして下の文字は1.3rem になっています。
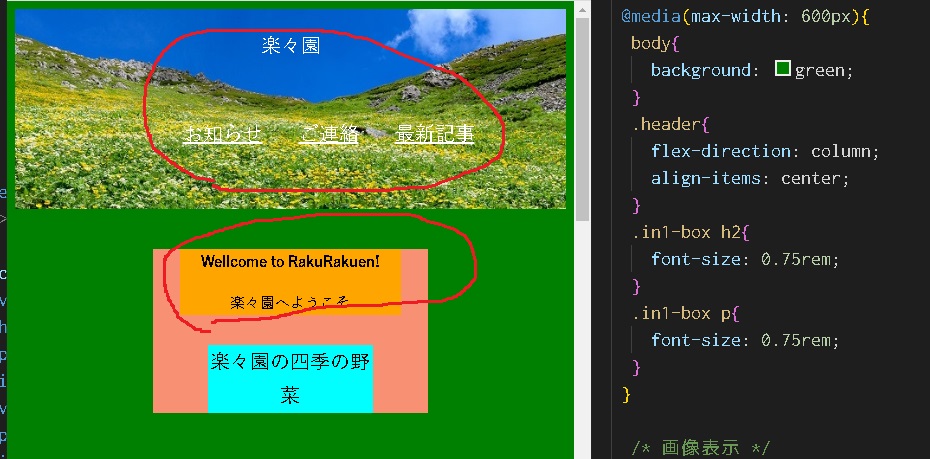
スマホの画面

ナビゲーションは縦になり、文字サイズは0.75とちいさくなりました。
わかりやすいように、切り替わったときには背景がグリーンになるようにしています。
追加記入した部分

レスポンシブのために追加した部分です。
HTMLではmetaタグを書きました。
これでスマホ対応になります。
しかしこれだけではみにくい部分が出てくるので、CSSでナビゲーションの並び方を変え上下にしています。
文字も少し小さくして、スマホの画面にあうようにしました。
わかりにくかったこと
@media(max-width: 600px)
わかりにくかったことは、このかきかたです。
最大値が600pxのとき適用されるということです。
最大値が600pxということは、それ以下ということでスマホに限らずタブレットも含まれるかもしれません。
この600pxという部分を変更することによって、どのサイズに適用させるかを決めることができます。
また600pxという部分を、450pxとか700pxといったものにも適用させるように、複数書くこともできるようです。