ウェブサイトは箱が上から下に表示されるようになっていますが、これを横に配置する命令です。
おもにレイアウトに使っていると思います。
リストの例

 赤丸で示したようにここには二つの文字があります。
赤丸で示したようにここには二つの文字があります。
リストはこのように縦に並ぶのが普通です。
display-flexを使うと

 display-flexを使うとこのように横に並びました。
display-flexを使うとこのように横に並びました。

 文字「楽々園」とリストを囲んでいるclassにdisplay-flexを使うと、このふたつが横にならびました。
文字「楽々園」とリストを囲んでいるclassにdisplay-flexを使うと、このふたつが横にならびました。
list-style-type: noneをつかって先頭の黒丸を消しています。
本来の使い方
 上にも書きましたが、本来レイアウトを組むためのもののようです。
上にも書きましたが、本来レイアウトを組むためのもののようです。
普通に書くと箱はこのように上下になります。

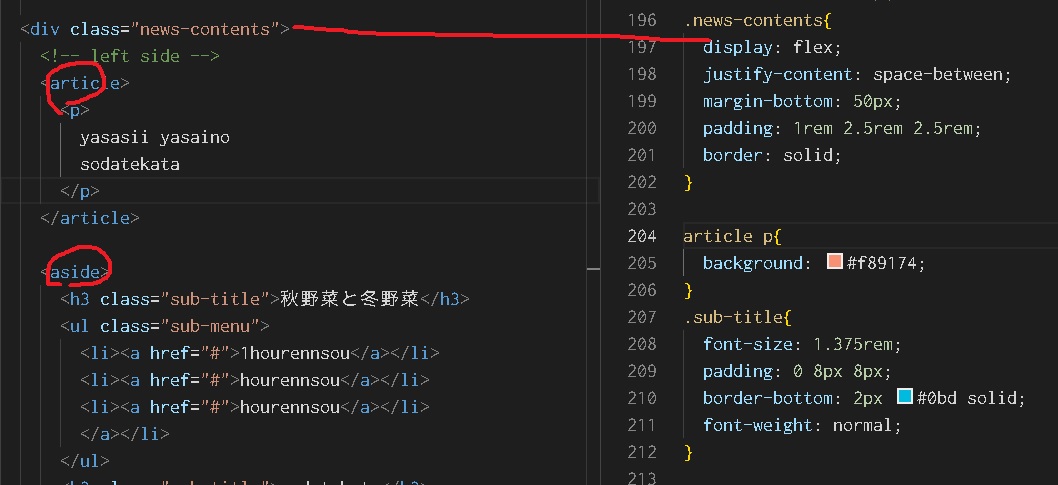
 display:flexを使って左右に分割するとこのように左右に分かれました。
display:flexを使って左右に分割するとこのように左右に分かれました。
このレイアウトはよくブログに使われています。
このブログもそうなっています。
このようにおもにレイアウト、枠組みの設定につかわれているようです。
一般的には左の幅を大きくとってメインとし、右をサイド画面として過去の記事などを表示しています。